Quiz-it: Creating Engaging and Inclusive Quizzes for All

Overview
In the dynamic landscape of educational technology and interactive learning, I embarked on a mission to enhance the quiz and survey experience for students, making it enjoyable, captivating, and free from stress. As part of our commitment to cultivating a sense of belonging and enabling culturally diverse populations to learn STEM topics, we recognized the need for an innovative approach to quizzes and surveys. This project, known as Quizzit, was conceived as a starting point to revolutionize our survey and quiz processes.
Figma Prototypes
2 Month Intensive
9-13 (present)
Secondary Research for prototype, data from workshops
6
Research Context
At Craniate, our focus revolves around research for the development of comics and kits as vehicles for information education and culturally relevant pedagogy. We specialize in teaching high school-level science and math topics to children aged 9 through 13, with the aim of making learning a more inclusive and engaging experience. In alignment with our research objectives, we set out to design a quiz and survey interface that would resonate with our audience, foster engagement, and eliminate the stress often associated with traditional assessments.
Project Goals
Enhance User Experience: The aim was to create a captivating and stress-free quiz and survey interface that caters to both children and adults. This platform needed to be visually appealing and engaging for participants.
Streamline Content Creation: In addition to enhancing the participant experience, I sought to simplify and streamline the process of creating quizzes and surveys. The focus was on making it faster and more accessible for content providers.
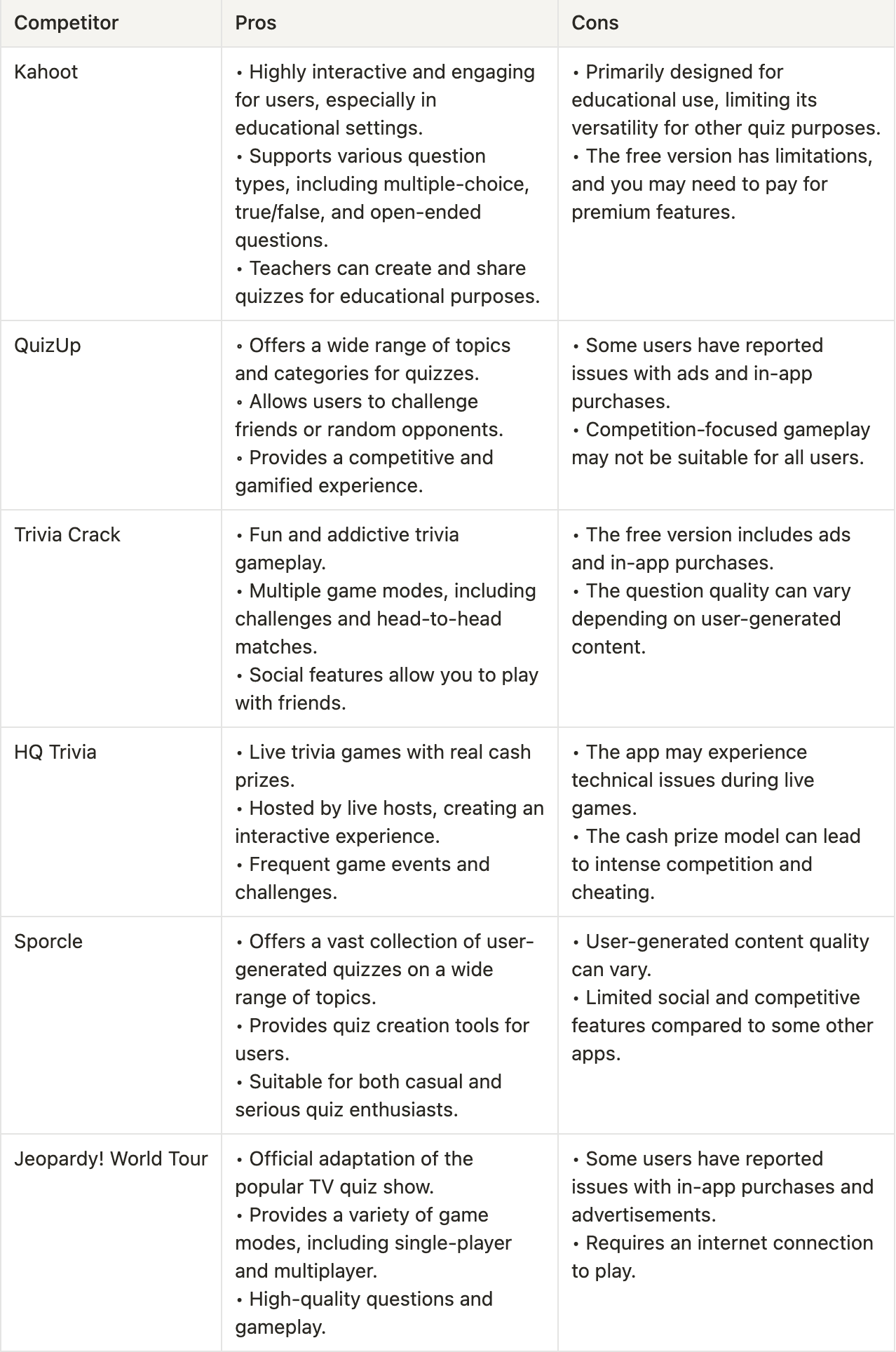
Competitive Analysis
In my pursuit of creating a captivating and inclusive quiz and survey platform, a crucial step involved assessing the competitive landscape. This section delves into the key players in the field, shedding light on their strengths and weaknesses, providing valuable insights that informed our design choices. Understanding what existing platforms excel at and where they fall short was pivotal in carving out Quizzit's unique identity. The competitive analysis serves as a compass, guiding us to navigate uncharted waters and create a solution that truly stands out.
Design Process
The heart of Quizzit lies in its design process, where I meticulously crafted an engaging and inclusive interface. The journey began with initial sketches, laying the foundation for our design vision. Through a series of iterations, I fine-tuned our concepts, striving for the perfect balance of aesthetics and functionality.
The design process involved:
Mood Board Creation: The journey began with the creation of a mood board, where I gathered a diverse range of visual elements, from color schemes and typography to design inspirations. This helped me establish a visual direction and maintain consistency in our design choices.
Initial Sketching: With insights from the mood board, I moved on to initial sketches. These quick and raw sketches allowed me to explore various layout ideas, user interface components, and the overall look and feel of the app.
Low-Fidelity Wireframes: Translating my sketches into low-fidelity wireframes, I started to structure the app's interface. Low-fidelity wireframes provided a fundamental framework to ensure that essential elements and user flows were in place before diving into details.
Mid-Fidelity Design: Building upon the wireframes, I transitioned into the mid-fidelity design phase. This involved adding more visual detail, refining the user interface elements, and bringing a sense of cohesiveness to the design.
High-Fidelity Prototyping: With the mid-fidelity designs as my foundation, I embarked on the high-fidelity prototyping stage. This is where I added the finishing touches, incorporating color palettes, interactive elements, and animations to create a realistic representation of the Quizzit app.
User Testing and Feedback Collection: After completing the high-fidelity prototypes, we moved into user testing. We engaged real users, collected their feedback, and observed their interactions with the app. This iterative process allowed us to fine-tune the design, ensuring it met the expectations and needs of our target audience.
Iterative Refinement: The design process was far from linear. It involved multiple iterations, including revisiting previous stages as necessary based on user feedback and design insights. This ongoing refinement was crucial in perfecting the user experience.
Accessibility and Inclusivity Checks: Throughout the process, we consistently assessed the design for accessibility and inclusivity, ensuring that the interface was usable by a broad range of users.
Low Fidelity Designs
This is where the initial sketches and ideas took shape. Low-fidelity designs provided a foundational structure, emphasizing layout and essential user interactions. These designs laid the groundwork for the entire project.
Mid Fidelity Designs
As I moved into mid-fidelity designs, the rough sketches began to transform into more detailed, visually cohesive representations. This stage brought the concept closer to reality by incorporating refined elements, such as color schemes and typography.
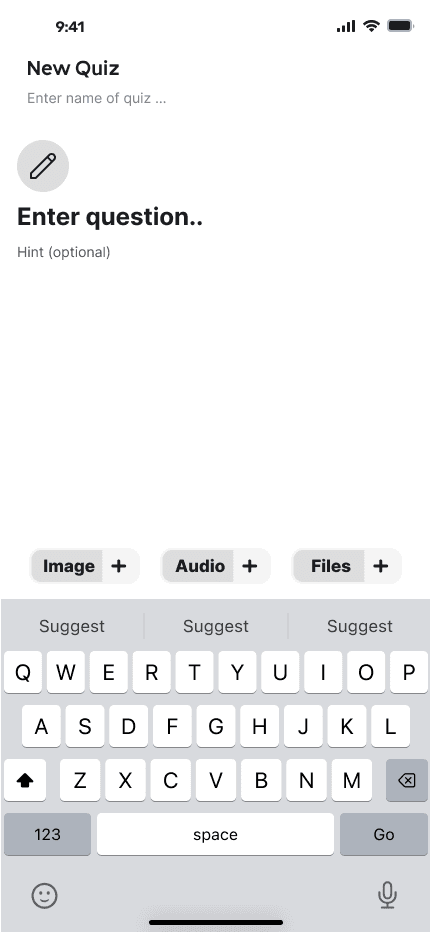
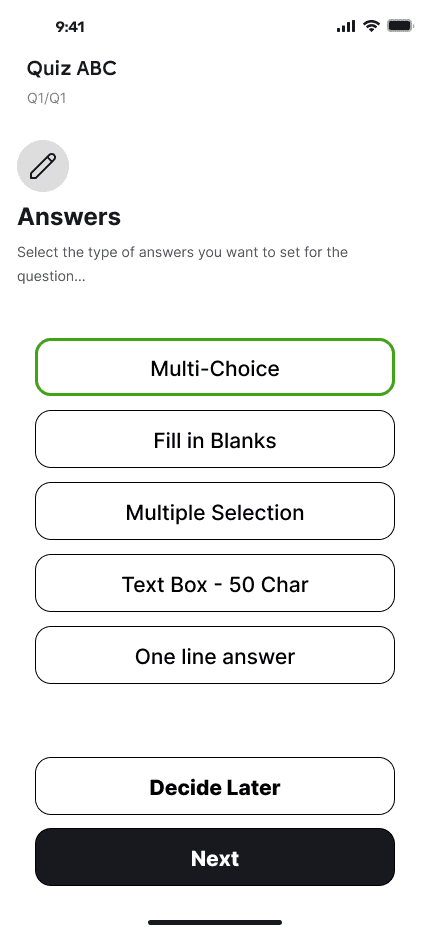
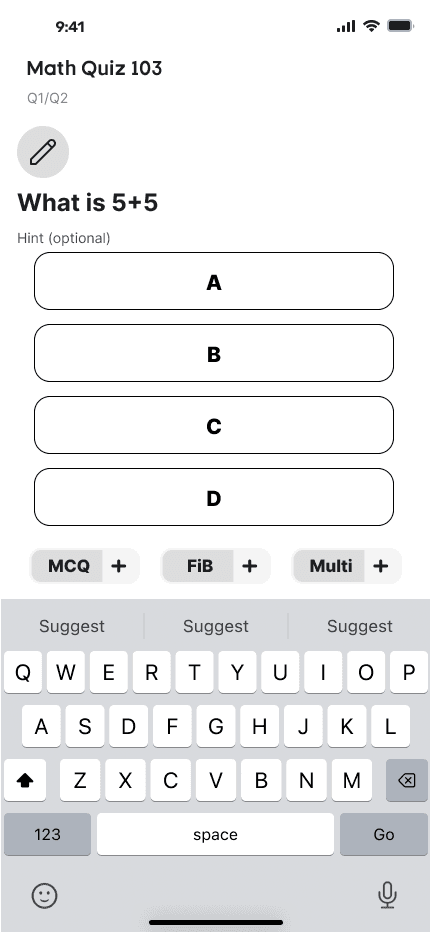
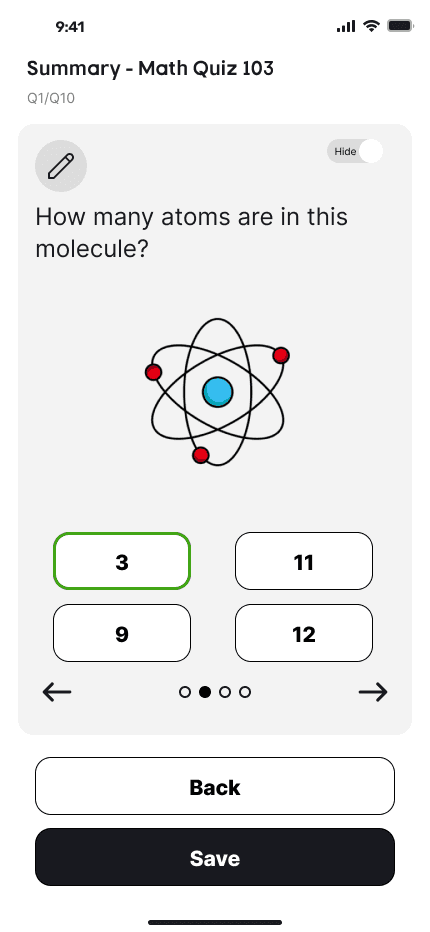
High Fidelity Designs
The high-fidelity prototypes represent the culmination of the design process. Here, every detail was meticulously refined, and interactive elements were introduced to create a lifelike user experience. These prototypes provided a compelling and realistic vision of the Quiz-it app.
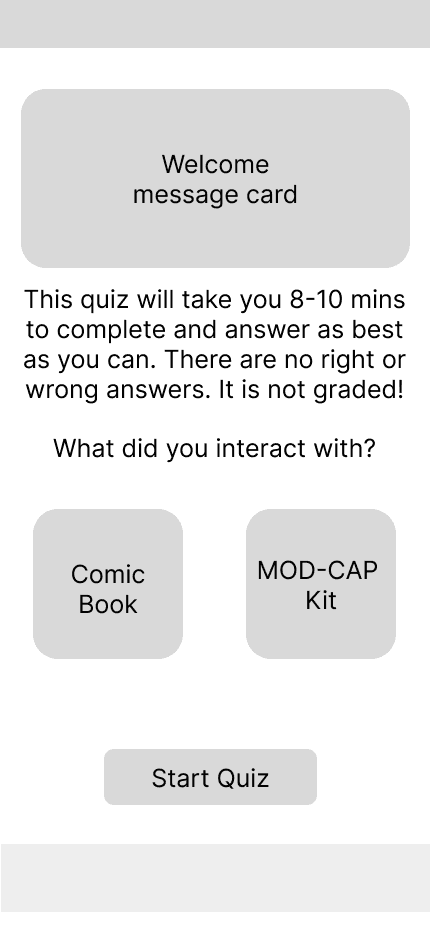
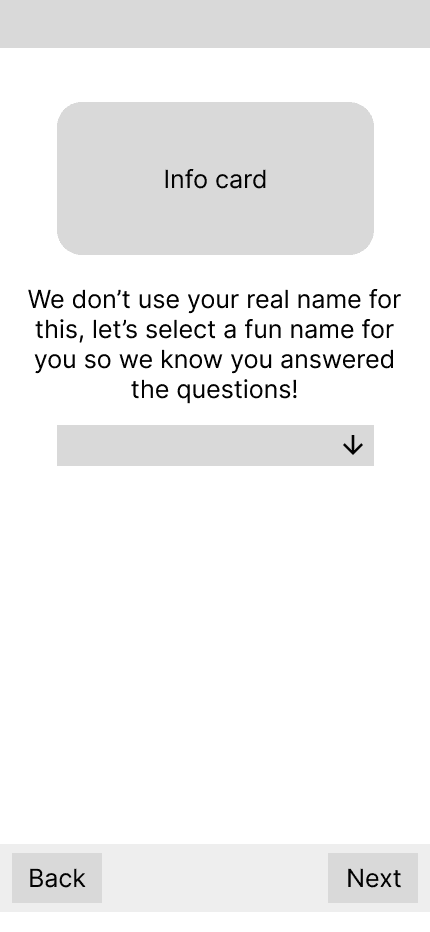
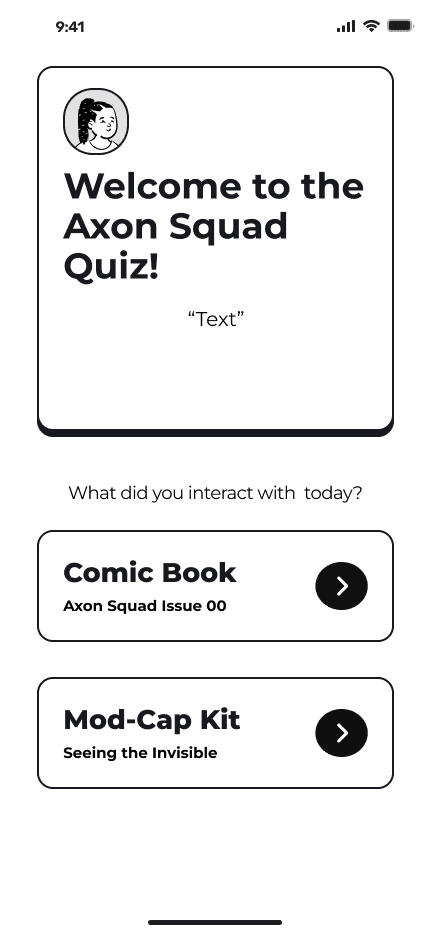
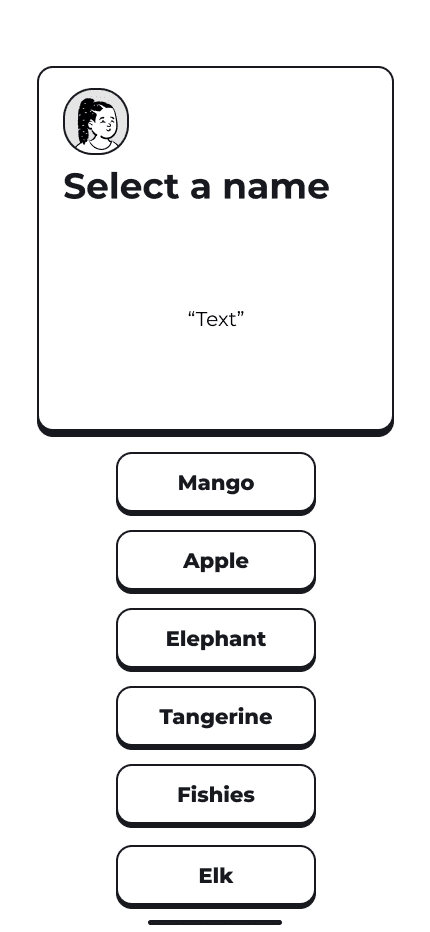
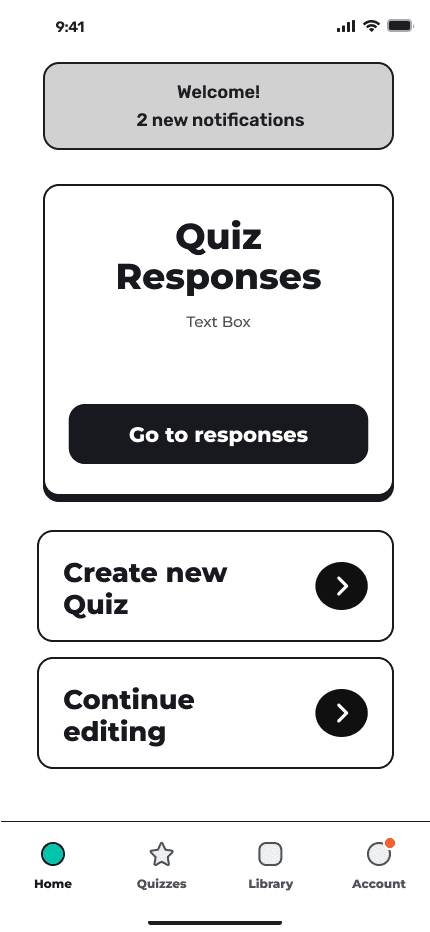
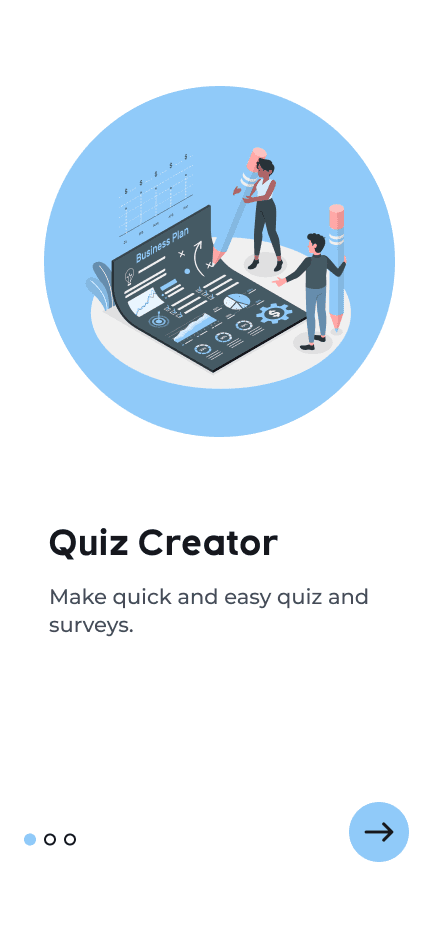
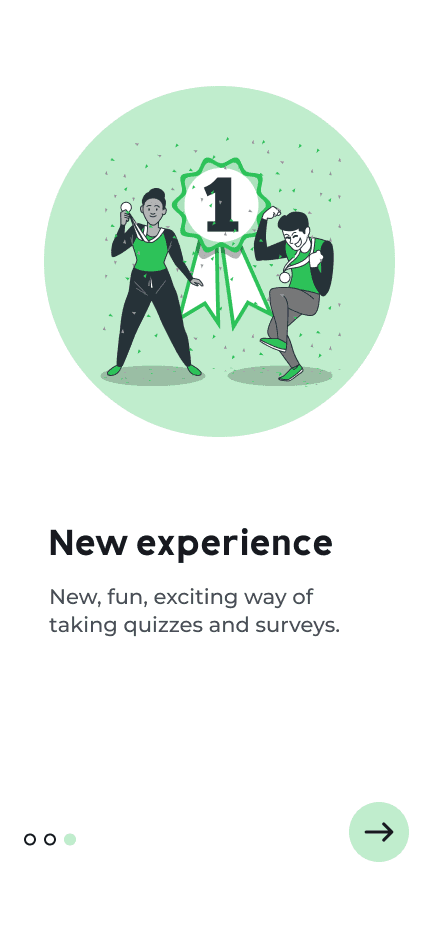
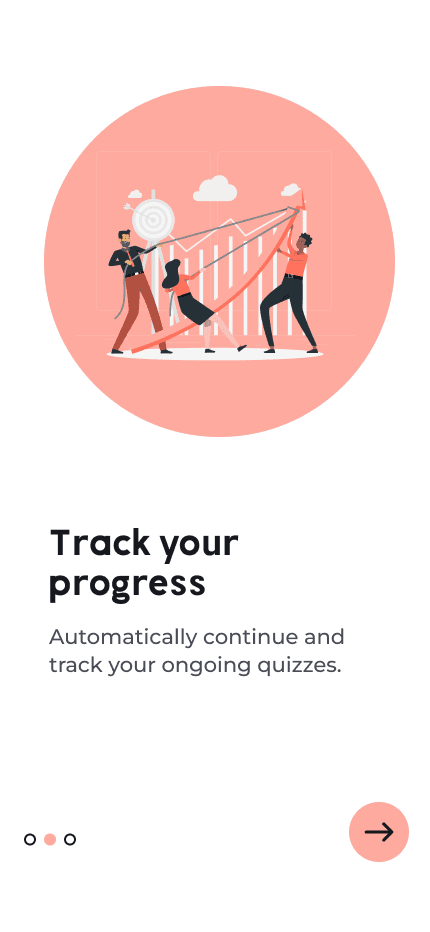
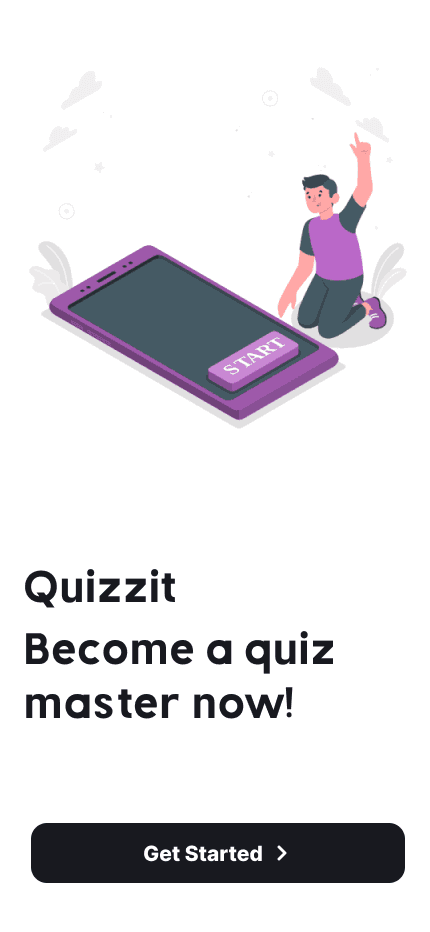
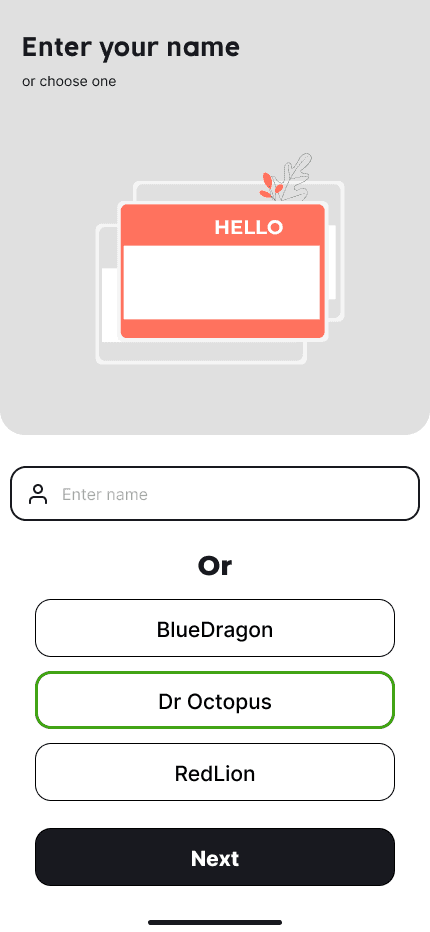
Onboarding
This part involves the onboarding process to get people onto the app.
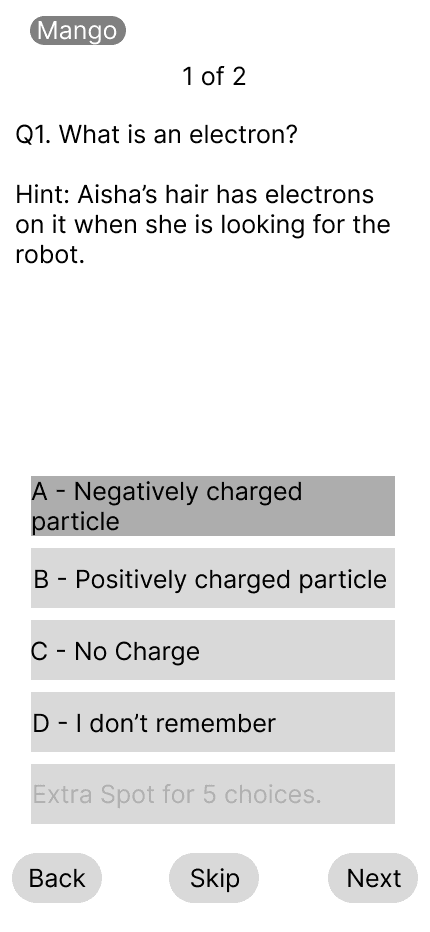
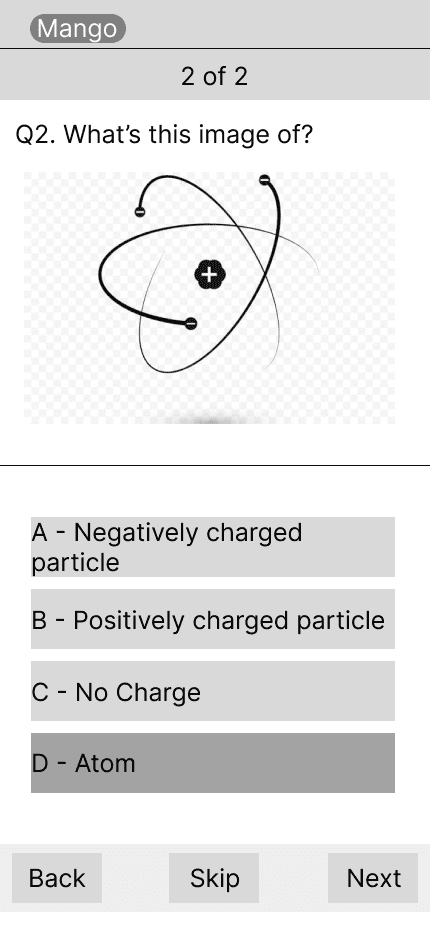
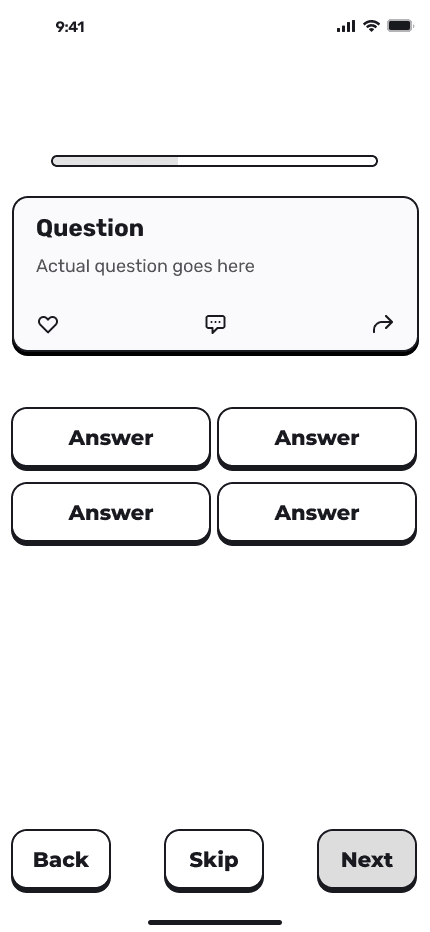
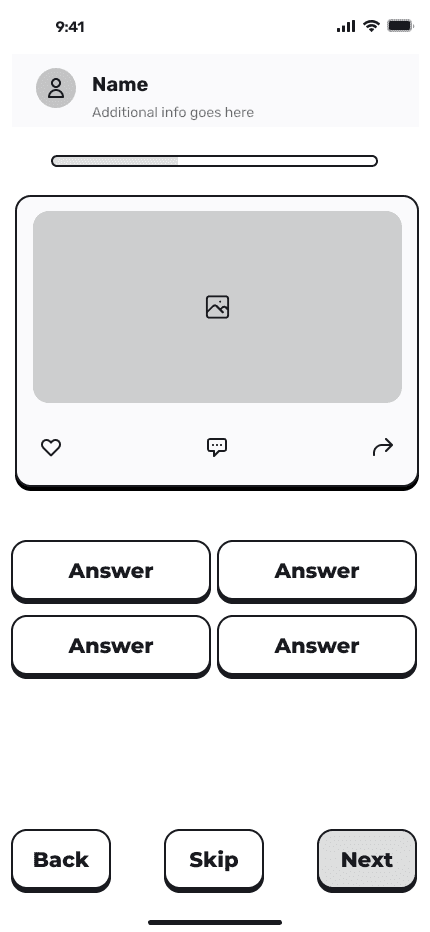
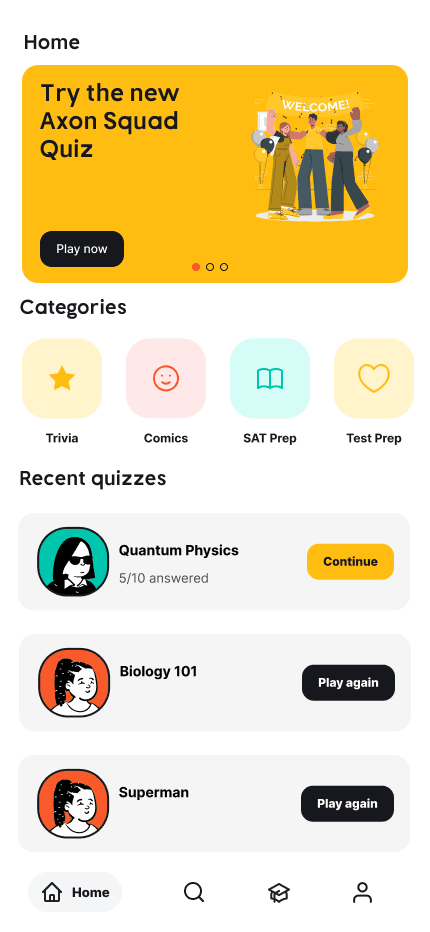
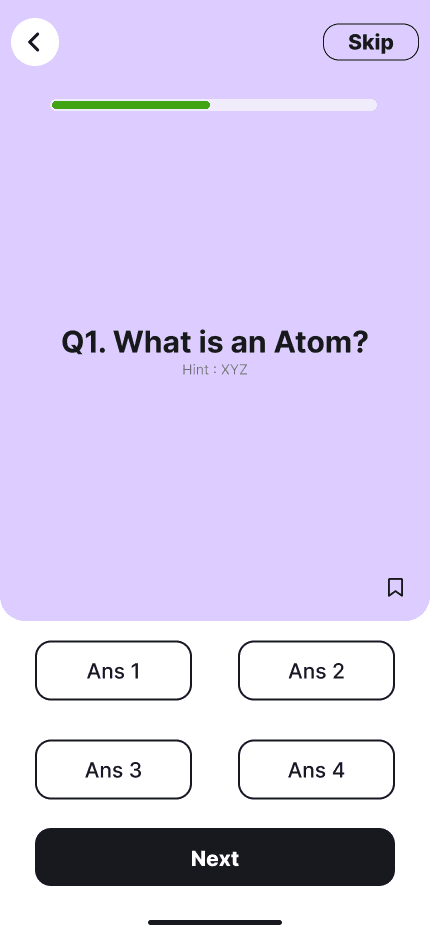
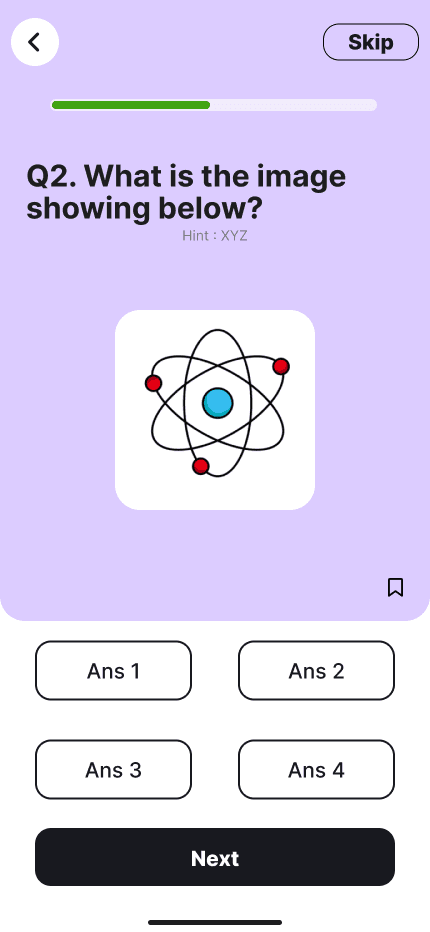
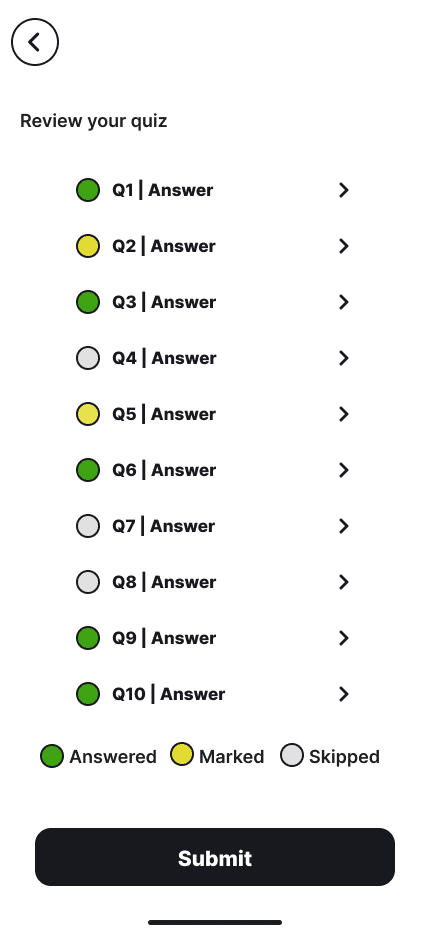
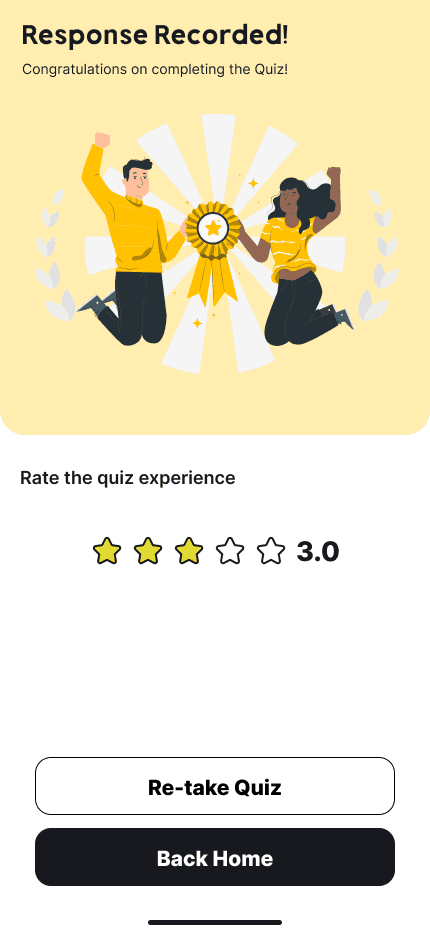
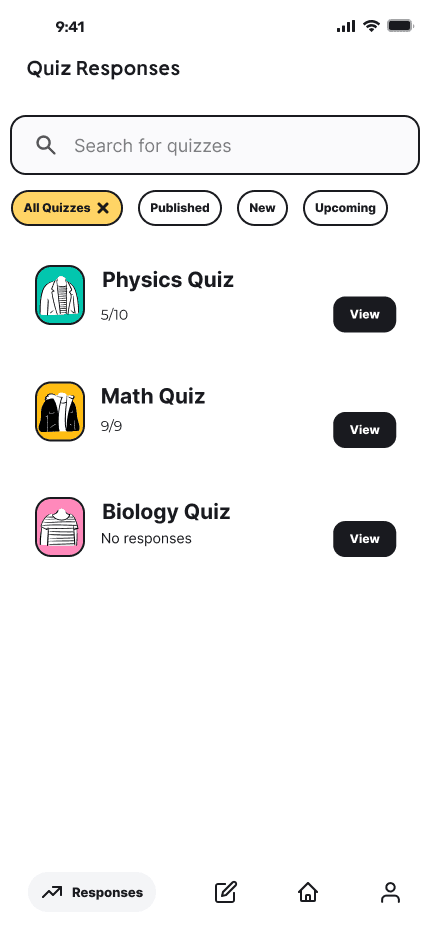
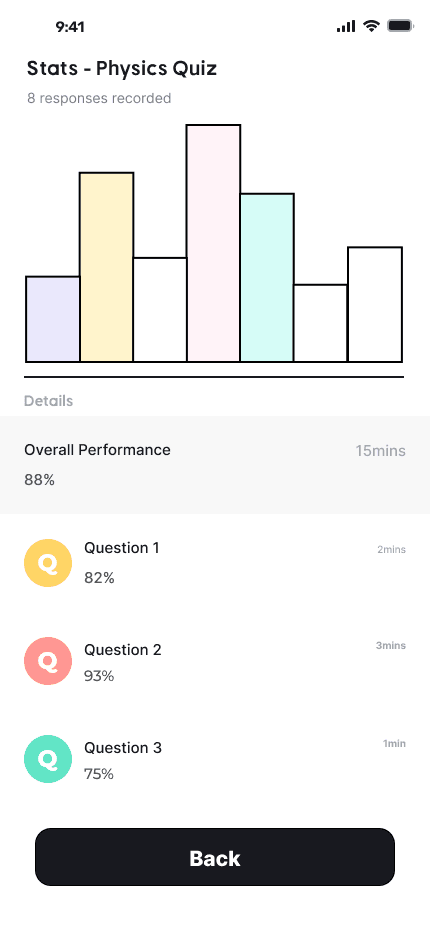
Quiz Participation Experience
This is the interface for quiz participants
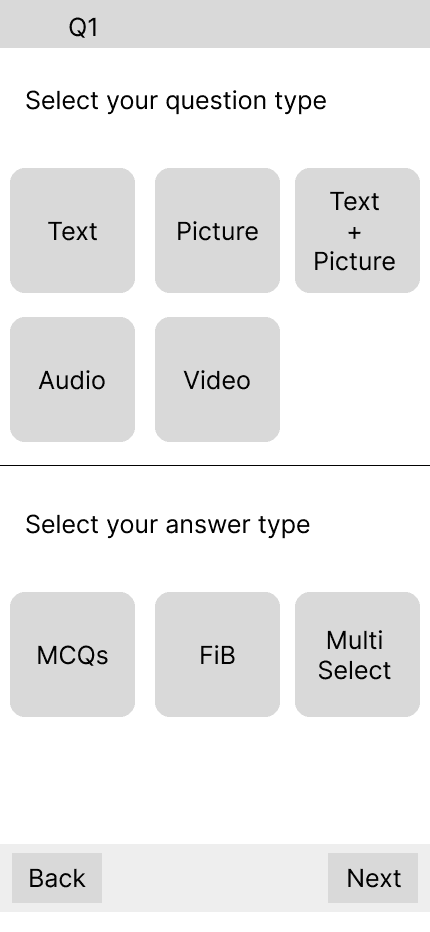
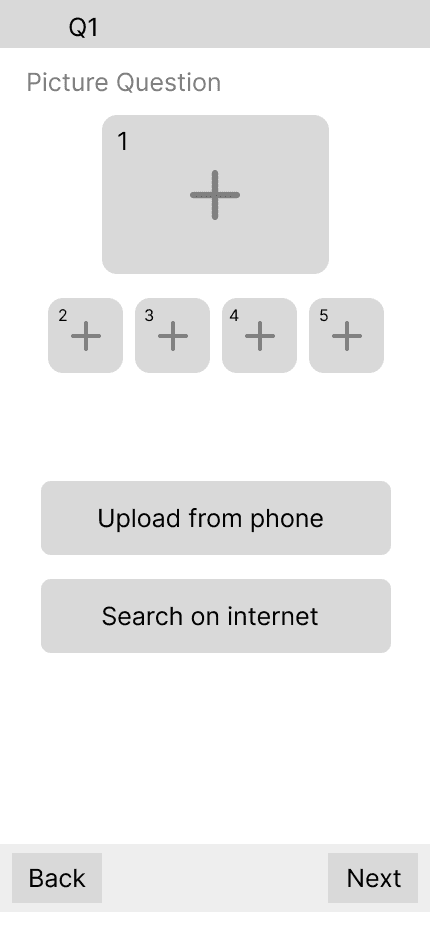
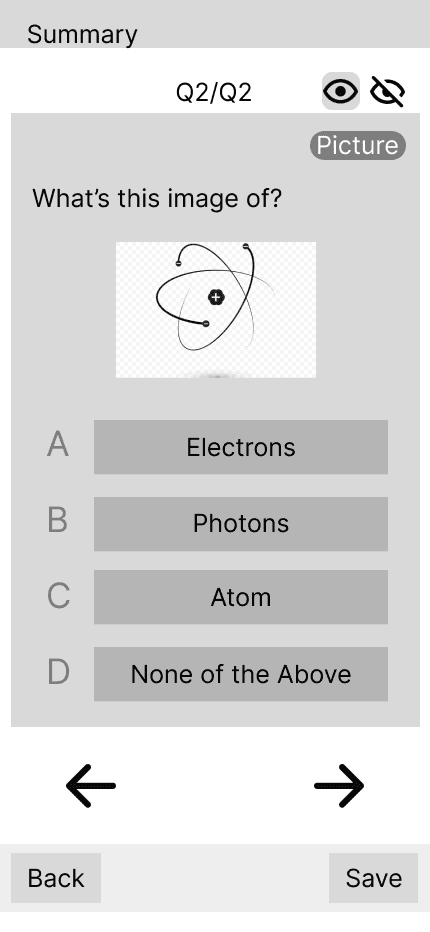
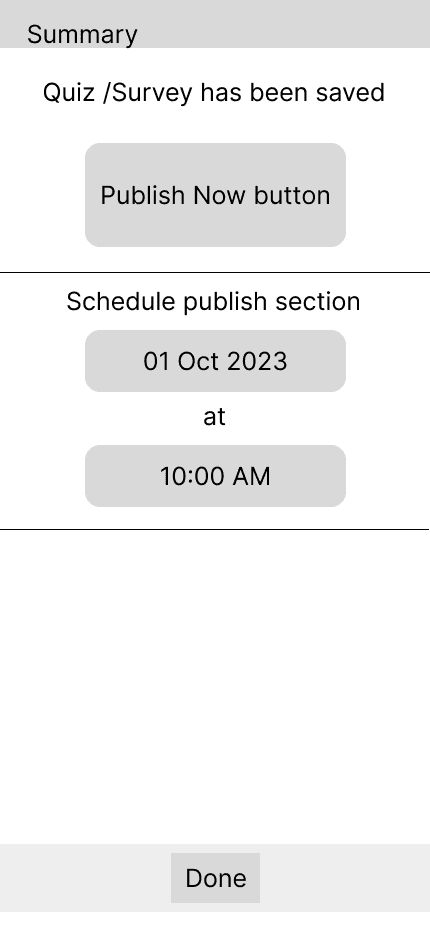
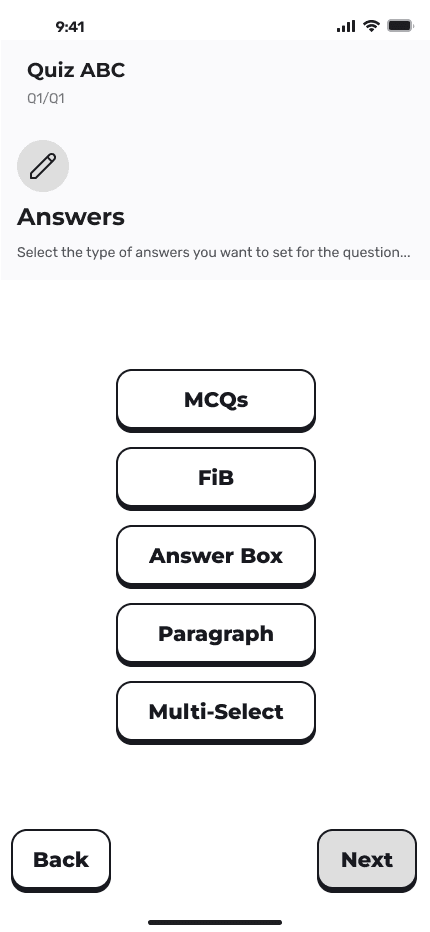
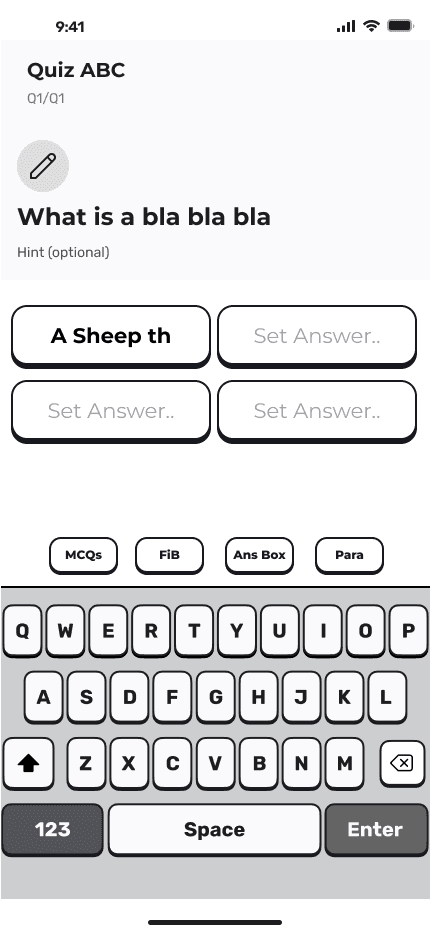
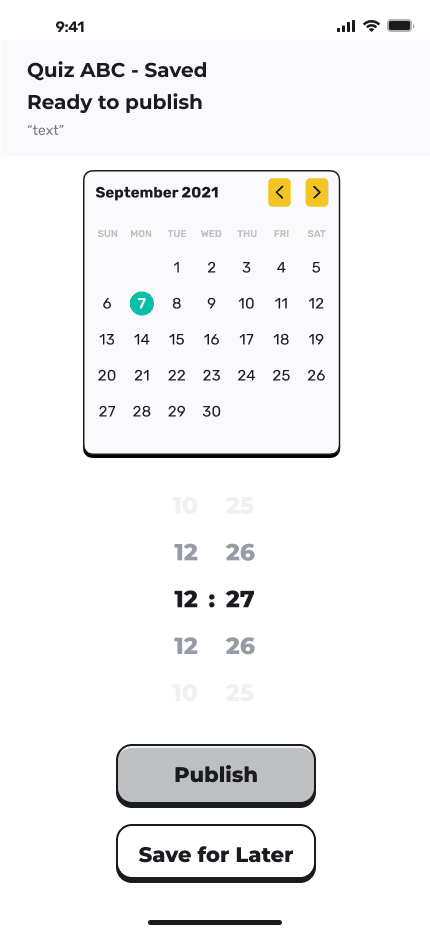
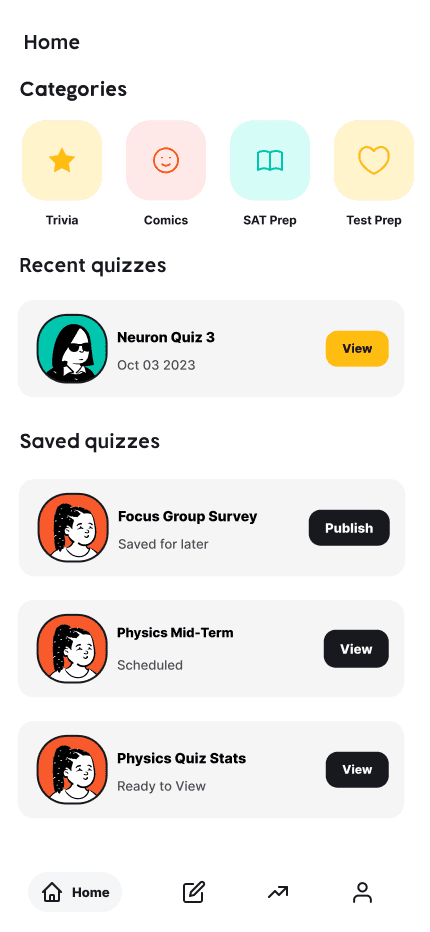
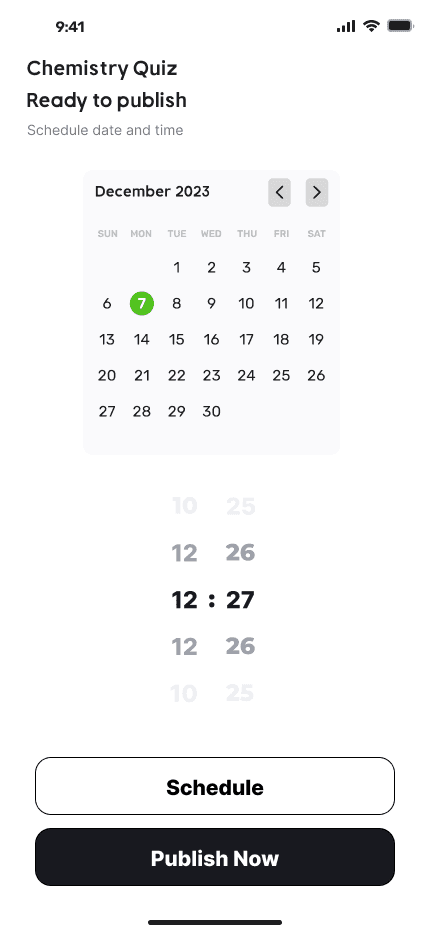
Quiz Setup Experience
This is the interface for the users who setup the quiz.
Next Steps
The Quizzit project is still in its development phase, and we have exciting plans for its future. Our next steps include:
Building More Elaborate Prototypes: We are continuing to refine and expand our prototypes to bring Quizzit closer to a fully functional platform.
Basic User Testing: We are eager to gather feedback from real users to further enhance the user experience and ensure that Quizzit meets its goals.
Quizzit represents a significant step forward in our quest to create an inclusive and captivating quiz and survey platform. As we move forward, our commitment to user privacy, accessibility, and flexibility remains unwavering, and we look forward to the positive impact Quizzit will have on students and educators alike.
Conclusion
The Quiz-it project has been an extraordinary journey of innovation, user-focused design, and a steadfast commitment to inclusivity. From the inception of mood boards and sketching to the creation of low, mid, and high-fidelity designs, my personal contributions in crafting this platform have been driven by the mission to make learning engaging, enjoyable, and stress-free.
Competitive analysis served as my guiding light, helping navigate the complex landscape of quiz and survey platforms to create a truly distinctive solution.
Quiz-it is not just an app; it's a testament to the power of thoughtful design and technology in education. It embodies a commitment to user privacy, a mobile-first approach for inclusivity, and a unique feature that makes it invaluable for data collection in workshops.
As we look ahead, the journey continues. I am eager to further refine the user experience through extensive user testing and the development of more elaborate prototypes.
Quiz-it represents a milestone in my commitment to inclusive design, transforming quizzes and surveys into enjoyable and captivating experiences for all. With this portfolio piece, I hope to showcase my dedication and passion for using design as a vehicle for positive change in education. Stay tuned as I continue my journey to enhance the educational experience, one quiz at a time.